API Basics pt.5: Open Authorization (OAuth) - Arabic

في المقال السابق تعرفنا على عملية الـ Basic Auth ... عرفنا ان نوع الـ Authentication Scheme دي بتعرض بيانات الـ Server للخطر وكذلك بيانات الـ User على مواقع تانية.
بالمقال الحالي هنعرف مشكلة الـ API Key من حيث التدخل البشري والـ تعتبر Bad UX … بالمقال الحالي على الحل شائع الاستخدام وهو الـ Open Authorization او OAuth كـ اختصار.
تقدر تروح للعناوين بسرعة من هنا, خليك فاكر ان بعض العناوين سطرين فقط:
Bad UX
4CPRK-NM3K3-X6XXQ-RXX86-WXCW ... الحروف والارقام دي هي عبارة عن Product Key ... لما تيجي تشتري Software زي نسخة الـ Windows مثلا, بيرفق مع الـ Software الـ Key سواء على ظهر المنتج او الشركة بتبعته بالـ email لو انت مثلا اشتريتها من على الانترنت ... فين المشكلة؟
- لو هتكتب الـ Key بنفسك لازم انك تركز في كل حرف عشان تكتبه زي ما هو والغلطة تخليك تعيد الكتابة مرة اخرى.
- لو محتفظ بيه في email مع مرور الوقت استرجاع الـ email المبعوت عليه الـ Key من وسط الايميلات التانية هيبقى صعب, ده لو انك ممسحتش الـ email بالغلط اصلا.
- ممكن تحتفظ بيه على USB مثلأ, وايه الـ يضمن انك ماضيعش الـ USB.
ممكن نفضل نتكلم على احتمالات حفظ الـ Key للصبح, وهيفضل في الاخر تدخل العامل البشري مشكلة ... لأن من مبادئ الـ UX في التعامل مع الأخطاء المحتملة تجنب احتمالية الوصول للخطأ ومن طبيعة الإنسان عمل الاخطاء قبل التعلم ... ده غير ان بعض المنتجات لو تم ادخال الـ Key اكتر من مرة بشكل غلط ممكن تفقد صلاحية استخدام المنتج نهائيآ.
بالمثل تماما الأمر مع الـ API Key ... ﻻزم الـ User ياخد الـ Key من الـ Server ... بعدين يكتب الـ Key في الـ Browser الـ هو الـ Client, بعدين الـ Client يعمل Authentication مع الـ Server … من هنا احتمالية وقوع الخطأ الـ تمثل Bad UX.
Good UX
من اكبر مميزات الـ OAuth انه بيقوم بعملية تبادل الـ Key بين الـ Server والـ Client اتوماتيكيا وكل الـ User بيعمله انو يكتب الـ Credentials ويضغط شوية اختيارات فقط والباقي على الـ OAuth ... من زاوية الـ User, هو مش بيعمل حاجه اكتر من خطوات سريعة وسهلة, ودي هي الـ Good UX تقليل تدخل العامل البشري.
الـ Good UX بتشوفه على بعض المواقع الالكترونية الـ بتتيح امكانية Login بضغطة واحدة باستخدام مواقع موفرة الـ OAuth زي Facebook.

حاليا في نوعين من الـ OAuth وهم OAuth1 و OAuth2 الاتنين مشتركين في نفس خطوات العمل مع اختلاف بسيط بينهم ... هركز على الـ OAuth2 حيث انها (في الوقت الحالي) الاصدار الـ هتتعامل معاه بالشغل.
OAuth2
في ثلاثة Characters رئيسية في دائرة الـ OAuth وهم:
- User المستخدم البشري والـ عاوز يربط موقعين ببعض.
- Client الموقع الـ عاوز بيانات من موقع آخر.
- Server الموقع الـ عليه بيانات الـ User.
ملاحظة بسيطة الهدف الرئيسي من الـ OAuth هو ان صاحب الـ Bussiness (مثلآ e-commerce) يلائم عملية الـ Authentication بما يناسب الـ Business ... عشان كده في خلال شغلك على مشاريع هتلاقي في اختلافات بسيطة في خطوات الـ APIs ... لكن الخطوات التالية هي الشائعة ويفهمها هتقدر تتعامل مع باقي الاختلافات.
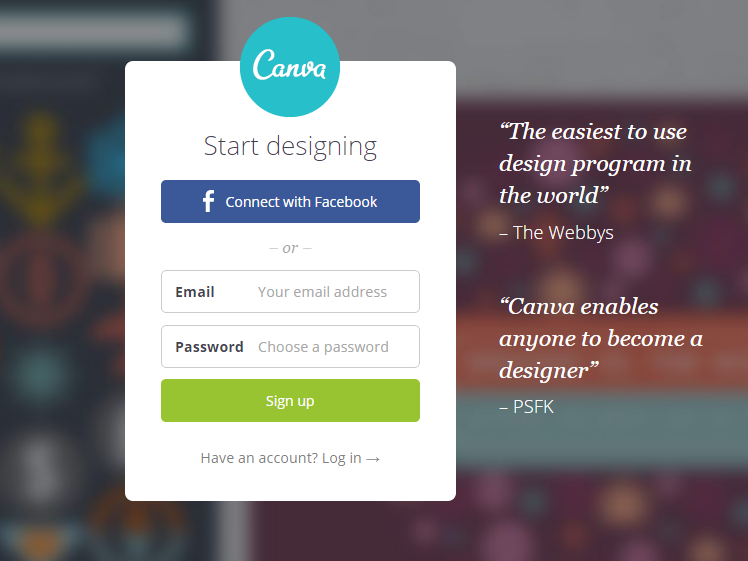
انا هاوضح خطوات الـ OAuth على الـ Login لموقع Canva باستخدام Facebook ... ﻻزم تكون فاهم (مش عارف) الفرق بين الـ Client الـ Server.
User Tells Client to Connect to Server
هنا الـ User ببطلب من الـ Client عمل تسجيل دخول لـ Canva باستخدام حساب Facebook ... بالضغط على الـ Button الخاص بـ Facebook زي الصورة الـ فوق.
Client Directs User to Server
بالضغط على الـ Button بيتم التوجية لصفحة Facebook عبارة عن Login Form خاصة بـ Facebook باستخدمها واعمل Authentication مع Facebook.
بعد نجاح الـ Authentication, دلوقتي الـ Facebook) Server) بيعرف اني واحد من مستخدميها, واني استخدام بياناتي بواسطة الـ Canva) Client).
بيظهر للـ User اختيارت للبيانات الـ عاوز الـ Canva) Client) يستخدمها, مثلا استخدام الاسم فقط او الاسم او الايميل.

العملية السابقة دي اسمها Scope ودي احد مميزات الـ OAuth ... بحيث ان User X يطلب استخدام الاسم فقط و الـ User Y يطلب استخدام الاسم والاسميل مثلآ, بكده يبقي Users مختلفين بيستخدمه نفس الخدمة بيقومو بتوفير صلاحيات مختلفة للـ Client.
الـ Scope بيخلي الـ User يثق اكثر في الـ Client لانه بيحدد ايه الـ Client يستخدمه
قولتا فوق ان Facebook بتستخدم Login Form خاصة بيها, احد اسباب استخدام الشركة لـ Form خاصة للـ Authentication وعدم اعتمادها على الـ Client زي Canva, هو زيادة الامان.
بحيث ان ممكن الـ Canva Developers يكتببو كود يخليني اكتب الـ Credentials بتاعتي في Form خاصة بيهم وبعدين يعلمو LogIn اتوماتيكيا مع Facebook في الـ Back-End.
بس ايه الـ يضمن ان Canva (او اي Client بشكل عام) انه مش يستحدم الـ Credentials بتاعت الـ User لاغراض شخصية او ان الـ البرنامج نفسه يكون فيه Bug فيعمل Leak للبيانات.
كمان بسبب طبيعة الـ Login المختلفة الـ بتسخدمها الشركات الكبيرة زي Facebook ... في Facebook مثلآ, ممكن اعمل Login باستخدام Basic Auth او من خلال الـ Facebook Mobile App او باستخدام الـ Security Key
Server Sends User Back to Client, Along with Code
لما بتخلص الخطوات الـ فوق, الـ Server (الـ هو Facebook) بيعمل Response وبيعبت الـ User مرة تانية للـ Client باستخدام الـ callback URL.
لما ضغطنا على الـ Facebook Login Button ورحنا للـ Form الخاصة بـ Facebook ... الـ Client كان باعت حاجة اسمها callback URL ... ده عبارة عن URL لازم يوفره الـ Client خلال الـ Request عشان يعرف الـ Server هيبعت الـ User فين بعد ما عملية الـ Authentication تتم بنجاح.
الـ Server خلال الـ Response بيبعت Authorization Code ... الـ Code دي شبيهة بالـ Product Key, الـ ذكرناه اول المقال.
Client Exchanges Code + Secret Key for Access Token
الـ Client بيبعت للـ Server الـ Code بالإضافة لـ Secret Key, بالاثنين دول مع بعض الـ Server يتأكد من ان الـ Client بالفعل عاوز بيانات الـ User بنائا على طلب الـ User نفسه.
بعد التأكد, الـ Server بـ Response وبيبعت Access Token بحتفظ بيها الـ Client, دي الـ تسهل عملية تبادل البيانات بين الـ Server والـ Client بدون طلب تأكيد هوية الـ Client كل مرة.
?What is App Secret Key
زي ما انا وانت بنعمل تسجيل بيانات على Facebook اول مرة وندخل بيانات طويلة زي الـ Gender ,Age, First Name, Last Name ويبقي لينا هوية نقدر نستخدمها لما نعمل Login.
كذلك الامر مع الـ APPs الـ بتمثل الـ Client في الـ Back-End الـ Developer بيسجل الـ APP على موفر خدمة الـ OAuth زي Facebook مثلآ, والت بتكون طويلة اول مرة لكنها ضرورية.
خطواتها مش مهمة في الوقت الحالي لكن المهم ان كل موفر خدمة OAuth لازم كل APP بيطلب تبادل بيانات الـ Users لازم يكون متسجل على موفر الخدمة, دي الموقع موفرة خدمة OAuth.
الـ Client بيتحكم في البيانات نيابة عن الـ User
الـ Canva) Client) دلوقتي بيتحكم في البيانات مثلآ الـ User يقدر ينشر Post على الـ Facebook من باستخدام الـ Client ... مع كل Request بيتم, الـ Canva) Client) بتبعت الـ Access Token الـ محتفظهة بيها.
Refreshes Token
ذكرنا نوع من الـ Tokens وهو الـ Access Token, وده Token اساسي لازم الـ Server يوفره خلال الـ Response.
لزيادة مستوى الأمان الـ Access Token ليه مدة صلاحية قصيرة ممكن دقائق أو ساعات وبينتهي وبيتم تجديدها مرة تانية, وبالتالي إعادة الخطوات السابقة الـ فوق وده يعتبر Bad UX تاني.
يتم استخدام Refresh Token لعمل تجديد للـ Access Token تلقائيآ .... الـ Refresh Token مدة صلاحيتها تمتد لشهور.
ده يفسر سبب انك ممكن تستخدم برنامج زي Spotify يطلب منك Facebook Login مرة او اتنين فقط خلال السنة كلها وانت بتحس ان عمرك ما عملت Login.
الـ Refresh Token اختياري على حسب متطلبات الـ Server, بمعنى ان ممكن الـ Server يوفره او لا, وممكن يوفره لنوع معين من Apps زي Mobile App ومش للـ Web App .... ليه؟
في الوقت الحالي من كتابة المقال موقع GoDaddy لما تعمل Login باستخدام Facebook او Google وتقفل الـ Web Browser بيطلب منك اعادة الـ Login مرة تانية … ده عشان لو نسيت الـ Web Browser مفتوح محدش غيرك يقدر يغير البيانات.
GoDaddy مش بيستخدم غير الـ Access Token … إنما في حالة الـ Spotify الـ Server عارف ان في الغالب محدش هـ يستخدم الـ Mobile غيرك فـ بيخلي الـ Access لمدة طويلة باستخدام الـ Refresh Token.
مدام انت عملت Login مرة واحدة فقط على أي App يبقي الـ App بيتسخدم Refresh Token … لو كل مرة تفتح الـ App يطلب منك login يبقي الـ App بيستخدم Access Token فقط.
الـ Refresh Token مهم جدا في سرعة وسهولة الوصول للبيانات وبالتالي حساس جدا لدرجة أن شركة Apple بتستخدم Keychain عشان تحمي الـ Refresh Token.
النهاية
دي تعتبر اخر مقال, بفهمها هتقدر تستوعب وتفهم انت بتعمل ايه لما تيجي تتعامل مع APIs متوفرة لخدمات معينة على الويب, الموضوع كله عملية استيعاب ... تقدر انت دلوقتي تشتغل مع الـ API وانت معندكش اختلاط في المفاهيم بين الـ HTTP والـ API.
المصطلحات المهمة:
- OAuth: عبارة عن Authentication Scheme بيخلي تبادل الـ API Key اونوماتيكا بين الـ Client والـ Server.
- Access Token: سلسلة سرية من الـ Characters (حروف وارقام) الـ Server بيبعتها للـ Client ... بعد نجاح الـ OAuth, الـ Client بيحفظ الـ Access Token ويبعتها للـ Server مع كل Request لتاكيد الهوية.
- Scope: تصريح البيانات الـ بيحدده الـ User (باستخدام الـ Client زي الـ Web Browser) للـ Server عشان يحدد ايه البيانات الـ يحب انه يتيحها للاستخدام.
مجموعة المقالات كاملة:
- Introduction
- Protocols
- Data Formats
- Authentication
- انت هنا ==> API Basics pt.5: Open Authorization (OAuth) - Arabic